LEDドット絵の世界に入門した
初めに
Twitterですごい動画を見ました。
LEDドット絵彫刻です。 pic.twitter.com/hxKml4pYSk
— zerotaro@Pixelart_Sculpture (@zerotaro) 2021年12月1日
見慣れたLEDテープを使ってこんな表現ができるとは驚きでした。
LEDテープを使った工作はどちらかというとLEDのツブツブ感をなくすためにいかに広く拡散させるかということに主眼をおいているのですが、それとは逆の方向でツブを際立たせることでドット絵が表現できるとは。目からうろこが駄々洩れです。
LEDパネル起動
こんなの見たら真似せずにはいられません。そして思い出しました。Amazonプライムセール(半年前)で買って積みLEDにしていた16x16LEDパネルのことを。 www.amazon.co.jp
格子を作る
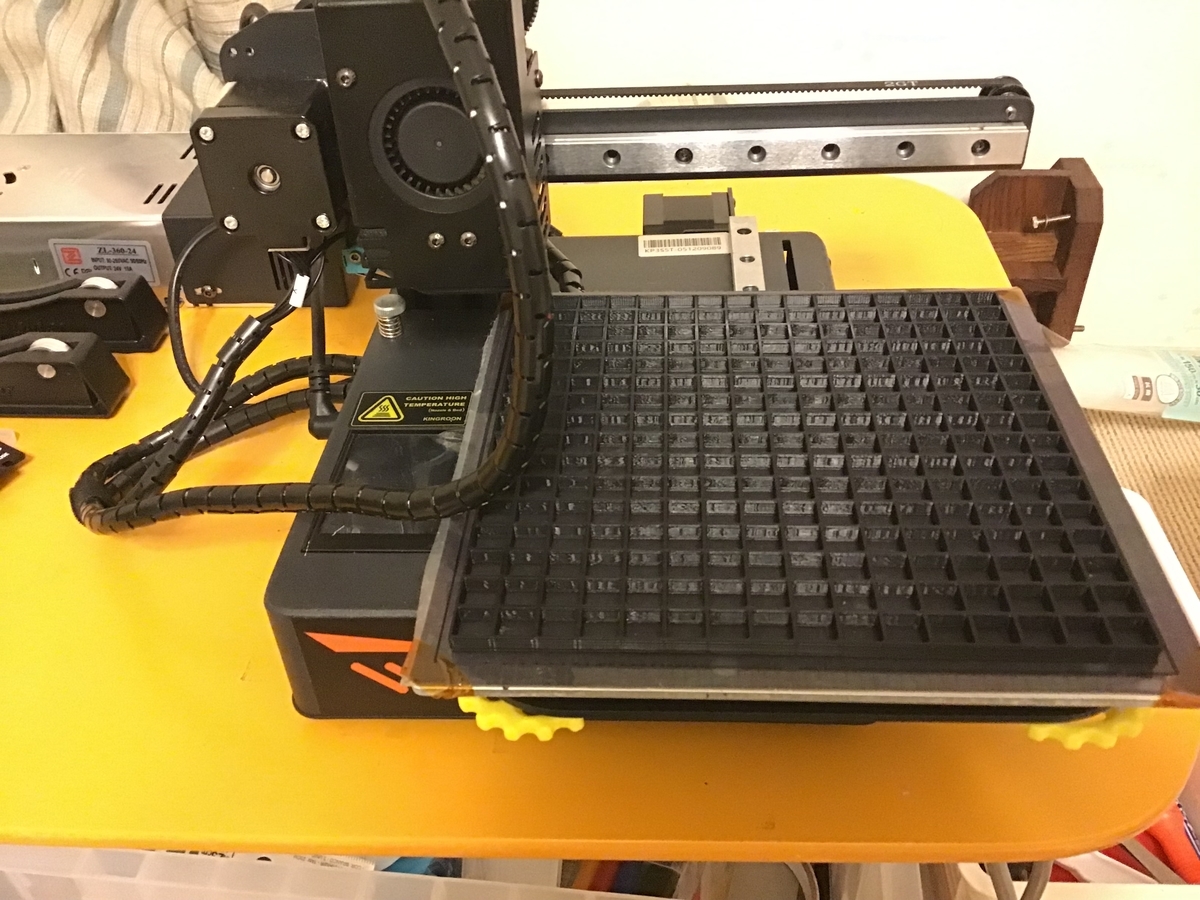
早速3Dプリンタで格子を作りました。パネルのサイズは16x16cm。1つのLEDブロックがちょうど1cm角だったので3D CADで設計するのも簡単でした。

拡散素材を求めて
これに光を拡散させるための素材を貼り付けるのですが、zerotaro氏の動画ではスモーク色のアクリルを使っているようです。スモーク色を使うことで黒を際立たせているものと想像します。自分はとりあえず手持ちの乳白色のプラ板を使おうかと思っていましたが、出来上がった格子を見て「これって障子みたいだな」と思いました。障子紙を貼ればいい感じに拡散しそうな気がします。
そこで障子紙を求めて100円ショップに向かいました。だがしかし、そこに障子紙は売ってませんでした。100円ショップは何でもあるように勘違いしていましたが、障子紙はそういった品ではなかったのです。ホームセンターで障子紙見つけましたが、デカい、そして安くても1500円くらいする。必要なサイズは16x16cmなのでこの投資は過大ではないか。悩んだ末に障子紙をあきらめて、100円ショップで書道用半紙を買って帰りました。
黒格子&半紙のフィルターを装着することでこんなになりました。ちょっと感動です。

ちょっとした改善
最初の試作は単純な格子にしたのですが、LEDパネルにあててみて、これだとコンデンサに当たることに気付きました。これだとコンデンサの高さ分の浮きができるし、コンデンサが剥がれてそれが回路をショートさせてしまう危険性もあります。コンデンサの逃げを追加して再作成しました。

描画プログラム
ハードはできたので次はソフトです。LEDテープは散々いじってきましたが、LEDパネルはほとんど触ってきていません。立方体万華鏡を作るときに使いましたが、あれは単に1次元のテープとして扱って、だいたいの位置を光らせていただけでした。
何かいいサンプルプログラムはないかと思ったらFastLEDライブラリにXYMatrixがありました。とりあえずこれをそのまま使ってデモしてみました。
すごい動画を見て、自分もこの世界に入門したくなりました。
— PikaPikaらいと (@KPmilk3) 2021年12月5日
まずは積んであった16×16のLEDマトリクスに3Dプリンターで作った格子を装着。高さ5ミリ。拡散素材は書道半紙(厚目)を使用。なかなかいい感じ。
ホントは障子紙にしようと思ったが、この為だけに買うにはちょっとお高かった😓 https://t.co/gdoVyCjQ28 pic.twitter.com/Ir3D11ToU6
ドット絵のプログラム
XYMatrixプログラムでXY座標を指定してRGB値を設定することはできますが、問題はドット絵をどうやってプログラムに落とし込むかです。手作業でやっていてはさすがに時間かかりすぎます。専用のアプリが必要なレベルですがそんなのをちゃっちゃと作れるスキルはありません。
こういう時はExcelです。ドット絵との相性も良さそうだし。
セルの背景色を取得する関数はなかったのでユーザー関数として作りました。
VBAで全部やればいい話ですが、VBAあんまり分かってないので出来るだけ目に見える形にしたかったのです。
Function cellcolor(cell As Range)
Dim myR As Long
Dim myG As Long
Dim myB As Long
Dim MyColor As Long
MyColor = cell.Interior.Color
myR = MyColor Mod 256
myG = Int(MyColor / 256) Mod 256
myB = Int(MyColor / 256 / 256)
cellcolor = myR & "," & myG & "," & myB
End Function
これでセルの背景色のRGB値を取り出せたので、そこから描画コードに力技で変換しました。 こんな感じです。

ドット絵を描く
さていよいよドット絵を作ります。ドット絵で思い出したのがからあげ先生の奇跡のリポジトリ「deep running」の「mario_deeeeeep_running」です。 karaage.hatenadiary.jp このソースのインパクトがすごくて覚えてました。こんな文字コードがあるのかと。 サイズもズバリ16x16。著作権も問題ないこと確認済み。www.nintendo.co.jp 「個人であるお客様は、任天堂のゲーム著作物を利用した動画や静止画等を、営利を目的としない場合に限り、投稿することができます。」だそうです。
この絵柄を真似してエクセルでドット絵をかいてみました。同色セルをコピペしていけばいいので思ったより効率いいです。4種類の絵を描いてプログラムに変換し、切り替えスピードを変化させて歩き→走りにしてみました。
LEDドット絵の世界へ第一歩を踏み出しました🎨
— PikaPikaらいと (@KPmilk3) 2021年12月7日
Excelを駆使してデータ作成してます😅 pic.twitter.com/dYbCJdzapP
白色フィラメントでの試作
黒色フィラメントで格子を作ってそこに拡散素材の半紙を貼るという方法でいい感じのもの出来ましたが、半紙を貼るのはちょっと手間です。
白色フィラメントで全部作れればそれにこしたことはないので、実際に作ってみました。
やはり隣のドットへの光漏れがありますが、それなりにはドット絵に見えるのでこれはこれでアリかなと思います。
白フィラメントで格子と拡散板を一体化したものを作ってみました。9時間もかかりました😓
— PikaPikaらいと (@KPmilk3) 2021年12月12日
やはり隣のドットへの光もれが目立ちます。
4枚目の写真は左が黒格子+半紙、右が白フィラメントです。
#LEDドット絵 pic.twitter.com/ZoAKrDgzHq
今後の展望
今回は16x16のLEDパネルを使いましたが、zerotaroさんのように任意の形で作るのも面白そうです。プログラムは大変そうですが。
考えるほどに色々なことが出来る気がします。マイコンにM5製品を使えば無線でデータ更新することもできますし。
LEDテープの可能性に気付かせてくれたzerotaroさんには本当に感謝です。
余談
「半紙」をDeepLで英語に翻訳したら「Japanese writing paper used for calligraphy」と出ました。
逆翻訳すると「書道用の日本製の紙」です。DeepL凄いなと思いました。
ちなみにGoogle翻訳だと「半紙」→「Calligraphy」(書道)でした。